
Ep.10 – Ho proprio un bel carattere
“Le diversità tra carattere e carattere sono sempre minime in sé, e pure l’occhio lo avverte e ne gode…”
Da una lettera del 1925 di Pastonchi ad Arnoldo Mondadori.
La Grafica commedia – Episodio 10
Ho raccontato nella parte iniziale di questo libro che disegnare alfabeti, copiare caratteri, è stata una mia passione fin dall’infanzia che ho continuato a coltivare per lungo tempo anche prima di diventare studente all’ISIA. Ricordo una certa emozione quando qualcuno mi regalò un catalogo di trasferibili Letraset, che ho sfogliato per diversi anni con molta attenzione.
Molti grafici che hanno grosso modo la mia età sono stati attratti negli anni Ottanta dal sistema Macintosh, perché vedevano in quel piccolo attrezzo non solo un grande sostituto dei costosi trasferibili, ma addirittura la possibilità di non dover andare più nei service di fotocomposizione.
In effetti il successo di questo sistema innovativo ha rappresentato tipograficamente parlando una vera e propria rivoluzione, con molti vantaggi per il lavoro del graphic-designer, e qualche effetto collaterale.
I vantaggi credo siano ben evidenti: migliaia di famiglie di caratteri tutte a disposizione a portata di click non sono poca cosa.
Gli effetti collaterali sono però diversi, non tutti gravi, ma sufficientemente fastidiosi per richiedere una descrizione.
Il più evidente è “aver dato le perle ai porci”. Aver messo cioè a disposizione di qualsiasi utente di computer, non necessariamente un graphic-designer, uno strumento con cui strapazzare, mostruosizzare, il faticoso lavoro di chi i caratteri li ha disegnati con tantissima cura, cultura e rispetto della secolare tradizione tipografica. Caratteri allungati, allargati, distorti, messi in prospettiva, ombreggiati, sfumati, hanno rappresentato un periodo terribile ai miei occhi e non hanno fatto altro che peggiorare la scarsa cultura tipografica nel nostro paese. Non che in altri paesi gli effetti di titolazione proposti da Word, non abbiano creato obbrobri, ma ho come l’impressione, forse sbagliata, che in Italia il terreno per cadere nel cattivo gusto fosse più fertile.
Gli stessi graphic-designer, spesso non hanno rappresentato un esempio di virtù, dando sfogo in maniera troppo euforica alla loro mania di possesso di font, utilizzando in molti casi una quantità spropositata ed immotivata di caratteri all’interno di uno stesso progetto. Ma questo è un problema di cultura e di tecnica, un po’ come usare Photoshop con troppo entusiasmo senza aver visto una immagine di un grande fotografo o non aver passato un po’ di ore in camera oscura.
Conoscere la storia dei caratteri, saperli classificare (a me è servito sempre molto lo schema di Aldo Novarese), essersi sporcati un po’ le mani con il piombo di qualche lettera tipografica, provando a comporle a distanziarle con antichi trucchi del mestiere, aiuta ad apprezzare i caratteri ed accostarli con la dovuta cognizione di causa.
Anche Steve Jobs, nel celeberrimo discorso alla Stanford University, ha confermato quanto ho appena scritto: tutto sarebbe stato diverso se lui stesso non avesse frequentato un corso di calligrafia:
“Il Reed College all’epoca offriva probabilmente la miglior formazione del Paese relativamente alla calligrafia. Attraverso tutto il campus ogni poster, ogni etichetta, ogni cartello era scritto a mano con calligrafie meravigliose. Dato che avevo mollato i corsi ufficiali, decisi che avrei seguito la classe di calligrafia per imparare a scrivere così. Fu lì che imparai dei caratteri serif e san serif, della differenza tra gli spazi che dividono le differenti combinazioni di lettere, di che cosa rende grande una stampa tipografica del testo. Fu meraviglioso, in un modo che la scienza non è in grado di offrire, perché era artistico, bello, storico e io ne fui assolutamente affascinato. Nessuna di queste cose però aveva alcuna speranza di trovare una applicazione pratica nella mia vita.
Ma poi, dieci anni dopo, quando ci trovammo a progettare il primo Macintosh, mi tornò tutto utile. E lo utilizzammo tutto per il Mac. È stato il primo computer dotato di una meravigliosa capacità tipografica. Se non avessi mai lasciato il college e non avessi poi partecipato a quel singolo corso, il Mac non avrebbe probabilmente mai avuto la possibilità di gestire caratteri differenti o font spaziati in maniera proporzionale.
E dato che Windows ha copiato il Mac, è probabile che non ci sarebbe stato nessun personal computer con quelle capacità. Se non avessi mollato il college, non sarei mai riuscito a frequentare quel corso di calligrafia e i personal computer potrebbero non avere quelle stupende capacità di tipografia che invece hanno.”
Un altro effetto collaterale dovuto all’abbondanza di font è di tipo tecnico. Avere a disposizione migliaia di font, oltre che essere indice di insicurezza o di mania di “possesso”, può procurare un appesantimento del nostro computer, rendendolo decisamente meno performante. Ciò è dovuto al fatto che ogni carattere installato diventa una risorsa che il sistema operativo mette a disposizione di tutti i programmi che andremo ad utilizzare. Per ovviare a questo rallentamento, il sistema operativo, come anche alcuni programmi importanti, generano una particolare memoria chiamata cache (memoria tampone) in cui vengono registrate le informazioni fondamentali per velocizzare i processi. Tuttavia la cosa migliore, che consiglio vivamente, è quella di non rendere attive tutte le font che abbiamo copiato nel computer, ma soltanto quelle più comunemente e diffusamente utilizzate. Per rendere attivi i caratteri in quasi tutti i sistemi operativi è sufficiente inserirli in una apposita cartella chiamata Fonts, che può essere nella cartella sistema, nelle cartelle Library di sistema o di qualsiasi utente. Nel Mac l’attivazione può essere fatta anche attraverso un apposito programma chiamato Libro Font. Esistono anche altri software a pagamento di terze parti, che permettono una gestione dei caratteri più precisa e ordinata, come ad esempio il vecchio e caro Suitcase oppure FontExplorer che sto utilizzando da qualche anno con sufficiente soddisfazione.
Alla classificazione storica dei caratteri, tipo quella già citata di Aldo Novarese, oggi dobbiamo aggiungere una nuova categoria di font che sono state realizzate appositamente per dare il meglio di sé in un monitor, dove notoriamente la lettura non è agevole come sulla carta. Alcune di queste vengono chiamate font di sistema, perché vengono installate insieme al sistema operativo. È logico che per ogni sistema le società proprietarie hanno pensato bene di usare caratteri diversi, anche quando fossero simili: se Mac usa Curier, Helvetica e Times era logico che Windows optasse per Curier New, Arial e Times New Roman.
Internet ha necessariamente appiattito un po’ queste differenze dando vita ad una serie di caratteri definiti appunto web font, come il Georgia, il Trebuchet e il Verdana che troviamo in tutti i sistemi operativi.
Tipologie di font
Dal punto di vista tecnico esistono diverse tipologie di font, che fino alla fine degli anni Novanta erano totalmente incompatibili tra i sistemi operativi.
Font Bitmap
Prima che Adobe introducesse il PostScript (linguaggio che permette la descrizione di un disegno vettoriale) le font erano soltanto di tipo bitmap disegnate quindi da una matrice di punti. Per questo motivo venivano chiamate anche “font a dimensione fissa”, in quanto rappresentate correttamente solo in alcune dimensioni, solitamente 9, 10, 11, 12, 14, 18, 24, 36 punti. Questo tipo di font non permette una stampa ad alta risoluzione in quanto le dimensioni fanno riferimento alla risoluzione del video, ovvero di 72 dpi, mentre una stampante di buona qualità necessita almeno di 300 dpi.
Type1
Con l’avvento del PostScript, Adobe introduce la font definita Type1 composta da due tipi di file da tenere obbligatoriamente vicini per consentire il corretto funzionamento: in un file sono inserite le informazioni bitmap indispensabili per essere visualizzato sui monitor ed essere richiamato nei menù dei programmi, mentre nell’altro file sono contenute le informazioni vettoriali da inviare alle stampanti che hanno la capacità di interpretare il linguaggio PostScript e stampare quindi alla massima risoluzione i caratteri di qualsiasi dimensione. Con questo sistema la qualità di stampa è unicamente determinata dalla qualità della stampante.
TrueType
Alla fine degli anni Ottanta, Apple entra in competizione con Adobe creando una propria tipologia di formato font chiamato TrueType, composto da un unico file in cui sono contenute le informazioni sia bitmap che vettoriali. Le differenze con le Type1 sono apprezzabili soprattutto da un tipografo o un grafico esperto. Personalmente ho notato alcune piccole diversità nella spaziatura tra i caratteri e nella resa a video che mi hanno fatto preferire le Type1 per la stampa e le TrueType per la multimedialità, ad esempio nella realizzazione di CDRom con Director.
OpenType
Un’evoluzione del TrueType può essere considerata la tipologia di caratteri definita OpenType sviluppato da Microsoft e portato avanti da Adobe che oggi fornisce le proprie font in questo formato.
Sono diverse le caratteristiche di OpenType che lo rendono il formato più interessante: la codifica basata su Unicode permette di utilizzare il font per qualsiasi lingua o per più lingue allo stesso tempo; possono essere utilizzati sia su sistemi Macintosh, Windows e Unix; ogni font può avere fino a 65.536 glifi; i font possono contenere caratteristiche tipografiche avanzate, che permettono crenature particolari e la sostituzione automatica di coppie di caratteri con le legature, per esempio: fi fl ff ffi e ffl.
Fino al sistema operativo MacOs 9, le differenti tipologie di font erano facilmente identificabili dalle icone diverse..
![]()
 Da quando esiste il sistema operativo MaOsX le icone delle font sono molto simili. Solo ingrandendole si nota una piccola scritta che ne indica la tipologia: FFIL (Font File) è solitamente il contenitore dei caratteri bitmap, ma anche di TrueType, che nel sistema operativo precedente aveva come icona una valigetta (suitcase), LWFN è il corrispondente file vettoriale utile alla stampa, TTF sono le font TrueType, OTF invece sta per OpenType Font. Esistono anche le TTC (TrueType Collection) un’estensione del formato TrueType che permette di combinare più tipi di caratteri in un singolo file utile anche per le lingue orientali e infine le DFont (Datafork TrueType) un tipo di carattere utilizzato da Apple solo con Mac OS X non compatibile con Windows.
Da quando esiste il sistema operativo MaOsX le icone delle font sono molto simili. Solo ingrandendole si nota una piccola scritta che ne indica la tipologia: FFIL (Font File) è solitamente il contenitore dei caratteri bitmap, ma anche di TrueType, che nel sistema operativo precedente aveva come icona una valigetta (suitcase), LWFN è il corrispondente file vettoriale utile alla stampa, TTF sono le font TrueType, OTF invece sta per OpenType Font. Esistono anche le TTC (TrueType Collection) un’estensione del formato TrueType che permette di combinare più tipi di caratteri in un singolo file utile anche per le lingue orientali e infine le DFont (Datafork TrueType) un tipo di carattere utilizzato da Apple solo con Mac OS X non compatibile con Windows.
Oltre a queste caratteristiche di natura tecnica va aggiunto che le font, come qualsiasi prodotto, hanno chi le progetta e le disegna, chi le produce e chi le commercializza. Ci sono font che possono essere acquistate da fornitori diversi, mentre altre sono in esclusiva presenti solamente in certi cataloghi. I produttori più diffusi sono: Adobe, Font Bureau, Font Shop, Linotype, Neufville, Bitstream, Émigré, T-26, Elsner & Flake, DsgnHaus, Red Rooster, International Type Founders.
Tutte queste differenze che ho descritto, sia di carattere tecnico rispetto alla tipologia del file, sia sul produttore e distributore, potrebbero sembrare approfondimenti superflui, ma in realtà possono essere causa di gravi problemi. Può capitare infatti di utilizzare una font con lo stesso nome e ottenere risultati differenti in interlinea e spaziatura che potrebbero determinare l’aumento del numero di pagine. Un classico esempio è il carattere Gill Sans che produce risultati grafici visibilmente diversi a seconda che si utilizzi la versione inserita nel sistema operativo oppure quella di Adobe o di altri fornitori.
È questo uno dei motivi per cui in molti casi, a conclusione di un lavoro quando si consegna tutto alla stampa, ci si sente più sicuri se si convertono i testi in tracciati. Ma questo non sempre è possibile. Va aggiunto per attenuare l’ansia che sto generando con questo discorso, che un uso sapiente di Acrobat non dovrebbe comportare alcun problema: ma bisogna comunque stare attenti.
Anche quando si fanno presentazioni con Keynote o altri programmi multimediali può capitare nel passaggio di mano di un lavoro, che utilizzando la stessa font ma in versioni diverse Type1 o OpenType, si ottengano leggere differenze che sono evidenti soprattutto quando i testi sono allineati ad immagini o ad altri oggetti grafici.
Più avanti scriverò qualcosa sui software che si usano per realizzare caratteri, una attività questa che purtroppo in Italia non ha la giusta e meritata considerazione. Ma iniziamo appunto a parlare di programmi.
Per Disegnare Caratteri
Ho raccontato della mia passione per i caratteri: una attenzione e una sensibilità innata, che non so proprio da chi mi sia stata tramandata. Il computer, con le migliaia di font che mette a disposizione, rappresenta quindi una specie di grande paese dei balocchi, dove passerei ore a sfogliare l’intero catalogo dei caratteri, una quantità esagerata di cui utilizziamo solo una minima parte.
Tuttavia, un po’ per passione, un po’ per reali motivi stilistici, può nascere l’esigenza di disegnare un nuovo carattere.
Nel 1925 il poeta Francesco Pastonchi scrisse una lettera ad Arnoldo Mondadori per convincerlo a far produrre un nuovo carattere per la collana da lui diretta: “Le diversità tra carattere e carattere sono sempre minime in sé, e pure l’occhio lo avverte e ne gode…” Nonostante i continui tentativi di Mondadori di optare per soluzioni già pronte e quindi più economiche, alla fine il nuovo carattere venne approntato, disegnato da Edoardo Cotti sotto la direzione di Pastonchi.
Questa vicenda è rappresentativa del nostro paese. A differenza di altri stati come l’Olanda o quelli anglosassoni, il progettista di caratteri fa fatica a ricevere soddisfazioni dal proprio lavoro perché la richiesta è da sempre molto limitata. Sono poche le aziende e le case editrici disposte ad investire nella produzione di un carattere proprio, mentre all’estero è una sensibilità ed una richiesta certamente più frequente.
Eppure di progettisti bravi ce ne sono stati e ce ne sono: dal già citato Aldo Novarese, a Piero De Macchi, agli insegnanti che si sono succeduti all’ISIA come Umberto Fenocchio e Giò Fuga: tutti figli della tradizione tipografica italiana che ha origini antiche e importanti. Chi non conosce Bodoni o ancor prima la grande attività editoriale del Rinascimento?
La nascita del corsivo
James Clough, noto calligrafo inglese che da molti anni vive in Italia, mi raccontava che proprio a Fano, la città in cui vivo, nel 1503 Francesco Griffo disegnò per Ghershom Soncino uno dei primi corsivi tipografici. Una storia, quella della nascita del corsivo, molto intrigante che merita di essere conosciuta anche per aspetti che vanno al di là di quelli stilistici; aiuta a comprendere, ad esempio, che la paternità di una idea, i diritti d’autore, non sono questioni nuove, tipiche di una economia postindustriale dei giorni nostri, ma che anche nel Rinascimento vi sono state diatribe sul copyright, proprio come accade oggi tra i colossi dell’informatica.
La paternità del corsivo viene diffusamente data ad Aldo Manuzio. In realtà la vicenda fu più complessa. Questo importante tipografo, editore e umanista veneziano, nel 1500 diede il via ad una collana di libri di successo, di dimensioni ridotte, maneggevoli, leggeri, cosiddetti “da bisaccia” ovvero tascabili, in cui per la prima volta veniva utilizzato un nuovo carattere inclinato a destra, che Francesco Griffo aveva disegnato per Manuzio a imitazione della scrittura corsiva in uso presso le cancellerie dell’epoca. Ne derivò un carattere che venne chiamato, in omaggio alla nazione, italico, nome con il quale ancora oggi si identificano in maniera più generica i corsivi: italic in inglese o italique in francese.
Manuzio capì subito la portata di questa novità tipografica e volle assicurarsi i vantaggi commerciali che il nuovo carattere prometteva; il 23 marzo 1501 il Senato concesse a Manuzio il privilegio per l’utilizzo del corsivo, mentre dal 17 ottobre 1502 venne esteso a tutti i caratteri disegnati dal Griffo, al quale era così impedito di avvalersi delle proprie stesse invenzioni presso altri tipografi o editori. Si trattò a tutti gli effetti di un brevetto a danno dell’effettivo autore, al quale non veniva riconosciuto alcun vantaggio economico. Questo probabilmente contribuì al guastarsi dei rapporti con Manuzio e così Griffo lasciò Venezia alla fine del 1502 per andare a Fano al servizio di Soncino, per il quale egli incise un corsivo molto simile a quello aldino, soltanto leggermente più pesante, attenuato nelle legature. Con questo carattere il Soncino stampò nel 1503 Le rime del Petrarca, pubblicate con una dedica a Cesare Borgia in cui il tipografo si produsse in una famosa diatriba circa l’originalità dei caratteri “aldini” ideati e creati dal Griffo.
Griffo era ormai famoso sia per l’abilità tecnica maturata, sia per l’invenzione e il perfezionamento del corsivo, il cui primato lo stesso Manuzio aveva tentato di sottrargli invano.
Oggi, nel XXI secolo, per disegnare caratteri esistono programmi specifici con cui è possibile arrivare alla produzione di una vera e propria font da utilizzare, distribuire come qualsiasi altra font presente nel sistema operativo o acquistata da un catalogo.
Nella mia esperienza di grafico ho prodotto alcune font spesso per passione e sperimentazione che poi abbiamo utilizzato in qualche lavoro, come ad esempio il Bic e il Karamond usati nel 1997 in un CDRom per il Museo Etnografico di Santarcangelo di Romagna.
La prima l’ho chiamata Bic perché si tratta della riproduzione di una mia grafia veloce fatta con la penna a sfera.


Alla seconda invece abbiamo dato il nome di Karamond, in versione regular e corsivo, perché le lettere sono state tratte da un antico Garamond di un vecchio libro stampato con caratteri a piombo.




Queste font le ho create facendo prima una digitalizzazione con lo scanner delle immagini. Poi ogni lettera è stata “vettorializzata” ricalcandola automaticamente per ottenere le curve di Bézier. Infine, utilizzando il programma Fontographer sono state inserite nelle apposite caselle di riferimento per abbinarle alle lettere dell’alfabeto così da ottenere, alla conclusione del processo, una vera e propria font PostScript, compatibile e stampabile con qualsiasi LaserWriter.
Oltre che caratteri alfabetici una font può contenere segni grafici particolari. Nel 2004 abbiamo realizzato un interessante progetto di simboli per la comunicazione di Adriacongrex; per facilitarne l’uso da parte di tutti i dipendenti abbiamo creato una font chiamata ACX.
 Nel 2008, nell’ambito della realizzazione della nuova immagine coordinata del Gruppo bancario Iccrea, abbiamo creato un carattere istituzionale esclusivo, derivato dalle versioni “medium” e “bold” del Formata, con cui sono stati riscritti tutti i logotipi delle società affiancati al nuovo simbolo del gruppo e al disegno di un tangram dagli angoli arrotondati. È nato così il Formatangram.
Nel 2008, nell’ambito della realizzazione della nuova immagine coordinata del Gruppo bancario Iccrea, abbiamo creato un carattere istituzionale esclusivo, derivato dalle versioni “medium” e “bold” del Formata, con cui sono stati riscritti tutti i logotipi delle società affiancati al nuovo simbolo del gruppo e al disegno di un tangram dagli angoli arrotondati. È nato così il Formatangram.

Per la creazione di tutti questi progetti abbiamo utilizzato due programmi alternativi: Fontographer e Fontlab.
Fontographer è noto soprattutto per essere stato il primo programma ad utilizzare le curve di Bézier, addirittura ancor prima di Illustrator e di FreeHand; anzi, quest’ultimo fu sviluppato proprio dalla Altsys corporation sulla base dell’esperienza di Fontographer.
Dopo l’acquisto da parte di Macromedia, Fontographer non ha avuto importanti aggiornamenti per rispondere alle esigenze delle nuove font OpenType, tanto che i progettisti dovettero convertirsi in breve tempo al più completo FontLab, ritenuto professionalmente più avanzato.
Nel 2005, prima della acquisizione di Macromedia da parte di Adobe, FontLab ha acquisito i diritti di Fontographer per svilupparlo come programma alternativo al proprio, di più facile e veloce utilizzo, alla portata di tutti i graphic designer.

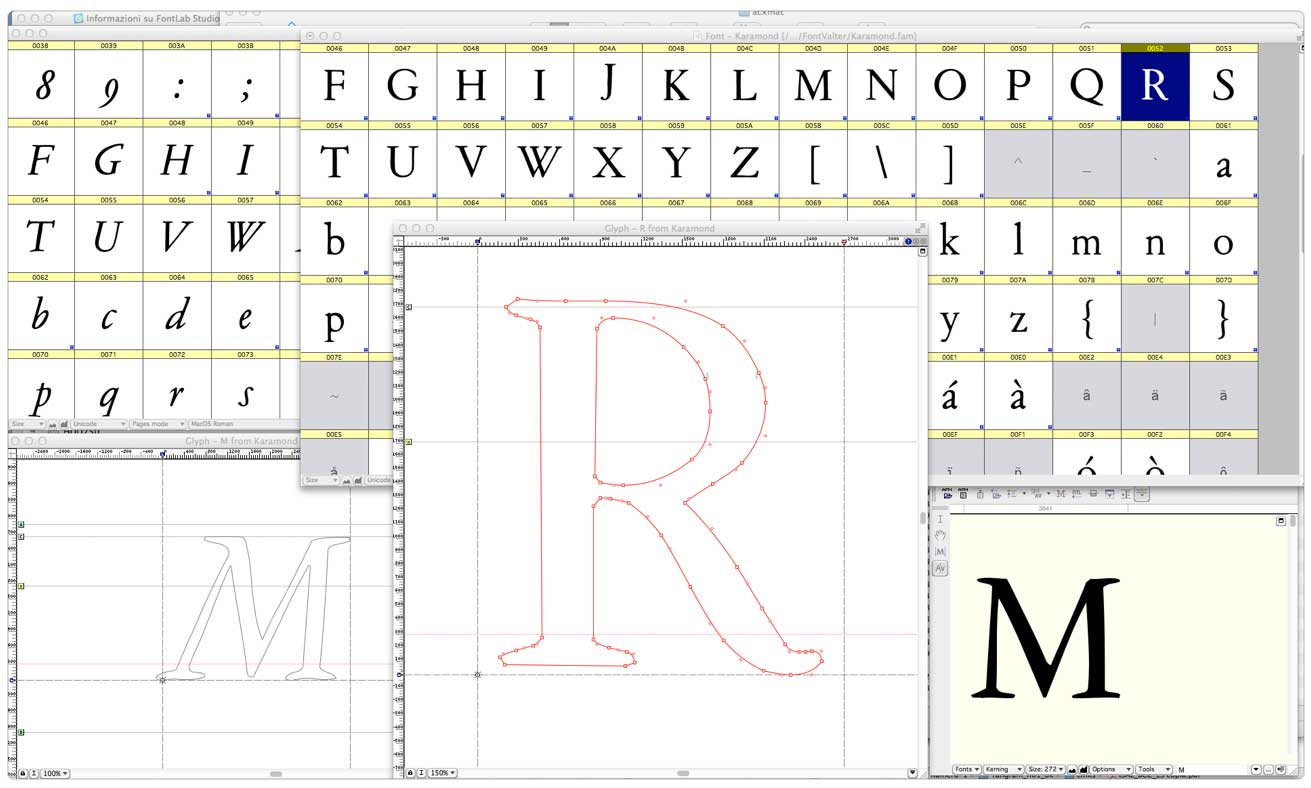
Le principali finestre utilizzate in Fontlab.
Testo tratto dal libro:



